Friday, December 3, 2010
Wednesday, December 1, 2010
evaluation.
- i think my game is a little short (only 3 levels)
+ i like how my game is unique
- my game is pretty easy to win, well if you have a steady hand and are patient
+ i created all the sprites myself
- i didn't incorporate a variable, my bad.
+ i incorporated sound into it
- the ball sort of lags a bit, but when it reaches the mouse pointer, it starts "spazzing" (seems to be okay, when on full screen)
Tuesday, November 30, 2010
problems i've encountered.
- well right now [2:55 30/11], my Scratch thing is not responding ( D': ) and all the stuff i've done today, which is a lot, hasn't been saved ( D': D': ) and theres a good chance all the work i've done will get deleted. ( D': D': D': )
- when i first started creating my game, i was confused on how to make levels and put it all together, so i made different levels in different scratch windows. i then found out that i could make levels through "broadcast" partnered with "when i receive," with these i could make level 1 sprites disappear and level 2 sprites appear.
- with my game i realised that if the ending of the level doesn't match up with the beginning of the next level, the game is impossible. so i had to alter my mazes so that they would allign with each other.
- before on my title screen the "play" (which you click) was in the centre, and that lvl 1 began in the bottom left corner. so people kept losing. i then changed this so the "play is also in the bottom left corner, but now the titlescreen looks sort of odd.
- i also found the ball too slow and it takes a while for it to follow the mouse pointer, so i increased the speed
- also i have a problem with the ball, where it seems to shake crazily when reaching the mouse pointer, i am yet to find a solution.
my game progress.
i decided to do a scary maze as i thought it would be unique, and quite easy to do. The aim of the game is to get the ball to the red rectangle at the end of each maze without touching the walls, if the walls are touched, the game starts again. this can prove to be quite frustrating, so i purposely made the game easier. i've made 3 levels for my game, each level increasing in difficulty, as there is a shortage of time and i didn't want to over complicate things. at the completion of all 3 levels, something pops up unexpectedly (well, not if you read this prior to playing the game) thus giving the player a "scare."
i created all the sprites myself using the "paint new sprite option" and it was quite easy. to make this game successful, i manipulated Scratch's multiple tools. The main component to make the game fall perfectly into place is "Broadcast" partnered "when i recieve." After discovering these, i finally understood how to make the game actually a game.
Tuesday, November 16, 2010
say something.

glide.

follow the mouse.

Tuesday, November 9, 2010
key moves & keep score.
i created a practice game where there are these round things coming at the dragon and the player uses the arrow keys to move and space to make the dragon breathe fire. when the round things touch the fire, they dissapear and the score increases by one.
here are the scripts.

here is a screenshot of the game.

Tuesday, October 26, 2010
scratch challenge 3 and 4.
scratch challenge 2.
here is the script for the shark;

here is the script of one of the fish;

here is a screenshot of the animation;

Wednesday, October 20, 2010
Tuesday, October 19, 2010
flowchart questions.

In this flowchart, it shows the process of printing temperature. It begins by reading the temperature, it then deciphers whether the temperature is below 32, if yes, it prints "below freezing", if not, it prints "above freezing".

This flowchart demonstrates the one second response to a switch. When the switch is on, LED will be turned on, after one second, LED is turned off and the timer is reseted.
2. Convert one of the algorithms you have created in the previous task into a flowchart.
click here. (btw, i made it wrong)
Tuesday, October 12, 2010
algorithm questions.
algorithm; a precise rule (or set of rules) specifying how to solve some problem
pseudocode; a compact and informal high-level description of a computer programming algorithm that uses the structural conventions of a programming language, but is intended for human reading rather than machine reading
machine language;a system of instructions and data executed directly by a computer's central processing unit
high level computer language; programming language with strong abstraction from the details of the computer
flowchart;a diagram of the sequence of operations in a computer program or an accounting system
sequence; serial arrangement in which things follow in logical order or a recurrent pattern
selection;the act of choosing or selecting
repetition;an event that repeats
traffic lights;
approach lights.
check colour of light.
if the light is green then continue.
if the light is red then stop.
if the light is orange then slow down.
entering room;
approach door.
reach for door knob with hand.
twist door knob open.
push/ pull door open.
enter room.
Wednesday, September 15, 2010
broadband research.
a network that can transmit a wide range of signals, including audio and video.
2. Outline the methods of delivery of broadband (wireless, cable, ADSL and fibre)? Identify the speed of each method.
wireless; Uses Radio Frequency Signals
cable; increasingly powerful network that allows much faster and more efficient broadband to be delivered and often for a very competitive price -Fibre Optic Cable
ADSL; (Asymmetric Digital Subscriber Line) - Telephone line
fibre; high speed Internet access - Fibre Optic cable to deliver data
3. Discuss the advantages and disadvantages of each method.
wireless; + wire free, therefore easy installation -
cable; + powerful, efficient - complication of wires
ADSL; + -
fibre; + high speed Internet access - complication of wires
4. Give examples of broadband providers and identify the costs.
Optus; around $40 to $130 per month, depending on plan
Telstra Bigpond; around $20 to $120 per month, depending on plan
TPG; around $30 to $100 per month, depending on plan
5. The Federal Government is thinking of rolling out a national broadband network (The NBN). Research the NBN and find out:
a. what method of delivery it will use; laying of fibre optic cabling
b. the expected speed; capable of delivering speeds of 100 megabits per second
c. the expected costs; pretty affordable
6. Do you think Australians should invest in The NBN? Justify your answer. I think Australians who are regularly using internet for business, communiction and whatnot should invest in NBN because it is fast and affordable. This means no more wasted time waiting for sites to load, no more laggy videos, just super fast and efficent broadband :)
Tuesday, September 14, 2010
multimedia assignment 4.
you can visit our homepage by clicking "here" !!
the topics i did were ; netbooks, wifi, motherboards and piracy and copyright
group/ self evaluation ;
+ i reckon our group did heaps well as we're finished on time, we got all our info done and we had great communication :)
- since we we're working on seperate wix's, there are some slight and some obvious differences between our wix's which i guess is bad since its not 100% cohesive, because some have lots of info, and some have good info etc.
+ i seriously put a lot of effort (towards the last few days) into my work and i believe i answered the questions as good as possible :)
+ i think my wix is totally beautiful, i really tried to experiment with the different gadgets (like scrollbar textboxes, image sliders, etc)
- i suppose my work is a little last minute, and i only started putting real effort in towards the last week, which was pretty slack to my group who has been working hard continuously
wix evaluation ;
- wix turned out to be a really large flash website; meaning it is really slow, especially with computers that are already slow so it ended up being really really really REALLY slow; this made it really time consuming and frustrating to use at some times
+ although wix was annoying-ly slow, i still enjoyed using it since it was aesthetically pleasing, there were are bunch of gadgets that made it super cool and exciting and overall it was pretty awesome :)
multimedia assignment 3.
Our due date was pushed anoher 4 days (i think) which was totally amazing :) This gave me time to relax a little and take more time to put effort into my websites. At the moment, my internet at home is still slow ==" so for the past few days i've been going to the library at lunch to do it, and spending some all-nighters at my cousin's house to use their computer.
Here are a few more problems we/ I had to face:
- it wouldn't work when i tried to add videos onto wix by using the embed code, but i after i asked miss, she told me to try finding the video straight from the wix (if that makes sense) and it worked ! ^^
- (since we're doing the whole make-seperate-websites-then-link-it-to-a-homepage sort of thing) we tried doing this (by linking the (cute) little house icon) and it worked but we realised when you click the link it opens in a new window (which would be bad since if you were looking at all the topics you would end up with like a "gazillion" windows)so we had to go back to each link and select the "open in same window" option ~problem solved ! :D
Thursday, September 9, 2010
problems that we've/ i've encountered.
- Later there was a bit of confusion about our strategy which we worked out through "communicating". We then made a minor alteration to our strategy and decided to make a seperate wix for each topic (with each tab on the wix being a different question (which i think is very genius)) and then link each wix to the one home page
- My internet congestion speed at home is really really really slow at the moment (which is excruciatingly annoying) so wix.com can't even half load so with 2 days left to go i would have to work on it during lunchtimes at school and travel to my cousin's place to use their computer and hopefully finish (or else i'll be letting my group down and feel insanely guilty if we fail)
Friday, August 27, 2010
bibliography.
- Wisegeek, viewed 17/08/10, http://www.wisegeek.com/what-is-a-netbook.htm.
- Cnet News, viewed 17/08/10, http://news.cnet.com/what-is-a-netbook-computer/.
- PC Authority, viewed 18/08/10, http://www.pcauthority.com.au/News/175753,whats-next-for-the-future-of-the-netbook.aspx.
- 64 Bit Computers, viewed 18/08/10, http://64-bit-computers.com/wp-content/ECS_945GCT-M.jpg.
PIRACY AND COPYRIGHT
- Slideshare, viewed 24/08/10, http://www.slideshare.net/msjasmin/copyright-and-piracy.
- The Gemini Geek, viewed 28/08/10, http://www.thegeminigeek.com/what-is-piracy/..
- Microsoft, viewed 28/08/10, http://www.microsoft.com/australia/genuine/Piracy.mspx.
- Astra, viewed 28/08/10, http://astra.org.au/pages/copyright-piracy.
- Copyright, viewed 28/08/10 http://www.copyright.org.au/information/cit020/wp0019.
MOTHERBOARDS
- E-articles, viewed 29/08/10, http://e-articles.info/e/a/title/Types-Of-Motherboards/.
- Ehow, viewed 29/08/10, http://www.ehow.com/how-does_4928345_how-motherboards-work.html .
- Overlock3d, viewed 29/08/10, http://www.overclock3d.net/news/cpu_mainboard/upcoming_asus_amd_motherboard_with_sata6_usb_3_0_spotted/1. -Asus, viewed 30/08/10, http://event.asus.com/mb/2010/Dual_Intelligent_Processors/.
WIFI
- Compnetworking, viewed 30/08/10, http://compnetworking.about.com/cs/wireless80211/a/aa80211standard.htm.
- Ehow. viewed 2/09/10, http://www.ehow.com/how-does_4693928_wifi-work.html.
- Yahoo Answers, viewed 2/09/10, http://answers.yahoo.com/question/index?qid=20071203175408AAopxun.
- Yahoo News, viewed 2/09/10, http://news.yahoo.com/s/ytech_wguy/20100510/tc_ytech_wguy/ytech_wguy_tc1980.
Friday, August 13, 2010
multimedia assignment 2.
Wednesday, August 11, 2010
jimdo review.
easy of use; jimdo is an easy ite to use as it is simple and straight forward
collaboration; jimdo allows easy collaboration as you are able to edit different pages on the same account at the same time
Wednesday, August 4, 2010
wix review.
easy of use; Wix is a very easy to use since there are sevral tutorials availables and everything is simple and straightforward. Unfortunately wix is sort of slow and takes a bit to load
collaboration; Wix however, doesn't facilitate collaboration, but instead we have come up with a strategy - we will make our own individual wix's and then link it to a single home page.
Tuesday, August 3, 2010
protopage review.
versatility:
protopage allows the use of many types of media including; text, images and video
ease of use:
however protopage is quite complicated and quite difficult to use
collaboration:
protopage allows collaboration between shared users, however you can only edit sperate widgets.
Friday, July 30, 2010
multimedia assignment.
Me; Netbooks, Pircay and Copyright, Motherboards and Wifi
Crishna; Digital Television, Software License types, CPUs and Wireless Broadband
Steph; Handheld Multimedia Devices, Secondary Storage, Bluetooth and Social Networking.
This lesson we also had a preview of the possible sites/programs we may use to produce our assignment. It was a unanimous desicision that the we will be creating our program with wix.com.
Wednesday, July 28, 2010
1. What are MID and UMPC devices? How do they differ. List atleast three examples of both types of devices & include images.
UMPC; Ultra Mobile Portable Computer
•Business-class device for enterprise users
•Runs a "heavy" OS like Vista
•Optimized for office-use applications like Excel, Word, etc.
e.g. -Viliv N5, Netbook Navigator Nav 9, Archos 9



Refer to this 'video'
2. What are the differences between a Notebook handheld computing device and a Netbook handheld computing device?
Refer to these sites; 'site 1' and 'site 2'
3. Describe the design and features of the Apple Ipad then discuss how it compares with a netbook.
4. Of the 3 handheld devices - Notebook, netbook & Ipad - which one would suit your needs and why?
I believe the Notebook would suit my needs as a student as the Netbook's screen would be too small which gets annoying and the Ipad doesn't have a USB port which would be a problem as all my work is saved on my USBs.
5. If I was looking for a UMPC device with a screen size of 10 in or less, which would you reccomend? Justify your choice.
Refer to the videos at this 'link'
6. How would you envisage students 5 years from now using one of these devices at school. Select any UMPC/ MID device that you have researched that would meet a students needs, justify your choice.
Tuesday, July 27, 2010
bits and bytes questions.
A digit is a single number
2. “normal” counting numbers used in everyday life a based on what sequence of numbers?
0 1 2 3 4 5 6 7 8 or 9
3. Where does the word bit originate from?
bit is short for binary digits
4. Binary numbers don’t use base 10. What base do they use? What digits are available in base 2?
Binary numbers use base 2 which is a combination of 0 and 1s.
BASE 10
If 6,357 can be written as;
(6 * 1000) + (3 * 100) + (5 * 10) + (7 * 1) = 6000 + 300 + 50 + 7
How would you write 4,321?
(4 * 1000) + (3 * 100) + (2 * 10) + (1 * 1) = 4000 + 300 + 20 + 1
7. What is a byte?
A byte is 8 bits
8. How many bytes in a kilo, mega, giga and tera bytes?
kilo: 1000 bytes
mega: 1000 x 1000 bytes (1000 kilobytes)
giga: 1000 x 1000 x 1000 bytes (1000 megabytes)
tera: 1000 x 1000 x 1000 x 1000 bytes (1000 giga bytes)
9. Complete the following conversions;
1000 Mb = 1 Gb
500 Gb = 1000 x 500 Mb
5000 Kb = 5 Mb
memory.
8 bits --> e.g. 00000000 --> 1 byte
....................10101010
1000 bytes = 1 kilobyte
1000 kbyte = 1megabyte
1000 mbyte = 1 gigabyte
1000 gbyte = 1 terabyte
e.g. ASCi code
"a" --> 01100001
"b" --> 01100010
Wednesday, July 21, 2010
cpu questions.
1. What is the function of the CPU?
CPU stands for Central Processing Unit. It is a complete computation engine that is fabricated on a single chip.
2. What was the name of the first CPU?
The first microprocessor was the Intel 4004, introduced in 1971
3. Referring to the table on page 2 of the article, describe how the speed of CPU’s has changed.
Through the years, the speed of CPU's have increased as technology has become more advanced.
4. What does MIPS measure?
MIPS stands for "millions of instructions per second" and is a rough measure of the performance of a CPU.
Most modern PC’s use what are called dual core processors. It is often stated that such processors improve multitasking.
5. Research (Google it) what is a dual core processor, what is multitasking and how do the two work together.
The most recent trend in computing is the use of mobile devices – effectively portable computers, whether they be your smart phone, your i-Touch of some Mobile internet Device (MID).
6. Read the article (here) about the Intel Atom processor then post about what benefits this processor offers mobile devices.
Tuesday, July 20, 2010
multimedia questions.
At home, school, going out, travelling (like overseas or inter state)
2. What multimedia device or service would you find it hardest to be without? Discuss.
A phone because not only are you able to communicate with your friends and family but its good for emergencies like if your out by yourself or something and something bad happaens, you've got access to call your family and the police.
3. The video on future directions (here) has already to some extent come true. What multimedia technologies displayed in this video are already commonly used?
voice recognition, wifi, voice recorder, email, video calls etc.
4. Do you see any advantages/disadvantages to the use of such multimedia technology?
Advantages; easier lifestyle, more convenience, more entertainment and education
Disadvantages; less in person communication, people get lazy, its too expensive
Tuesday, June 29, 2010
video script.
video assignment 7.
Problems that occured :
- since we have chosen a project that needed a kitchen, we were not able to film at school, therefore we would have to meet up at someone's house on a weekend to film. However this caused problems like - someone not being able to come on the scheduled filming date and therefore the filming date being pushed back several times leaving us rushed for time. In the end we decided that Tania and Crishna to finish filming the video on their own.
- Another issue that occurred was that our intial attempt at making the recipe was an utter fail. This contributed to us being rushed for time as we then had to spend time looking for a new recipe which we would need to film a whole new video for. To save time we just used bits of our failed video and mixed it with the new one.
- And since i was going on holiday before the due date, this disadvantaged my group as they would have to complete the bulk of the assignment without me and it disadvantaged myself as i still had to complete the written part of the assignment whilst being overseas (which i am doing now) which is very hard as its hard to find time or 'botheredness' to do so and its also harder to communicate with my group.
Other information :
- We did not use the school's video camera as were not allowed to take it home so instead we used Tania's digital camera as we were able to use it anytime and anywhere ans also she had a lot of experiencience with it.
Tuesday, June 15, 2010
video assignment 6.
- Because i am going overseas before the due date, my group will have to finish without me
- Next lesson Steph and I will complete the storyboard whilst Tania and Crishna will edit the sections of video we have completed
- We have found an easier cake recipe to complete
- And on the weekend, Crishna and Tania is going to finish filming and editting
Tuesday, June 8, 2010
our gantt chart.
video assignment 5.
The possibilities why our cake didn't turn out so well include; we contaminated it by licking all the equipment, we were rushed on time so we didn't do it to our best ability or we are just not natural born chefs.
We decided to use this day as our trial instead and we will try again another day with an easier recipe.

Tuesday, June 1, 2010
video assignment 4.
Friday, May 28, 2010
video assignment 3.
We have decided that next Saturday we will meet up at Tania's place to start the video where we will cook the dish and best of all EAT IT :)
We have learnt that before we we do the video we will have to do a storybboard and a script which we will document on a gantt chart. We will start the story board next lesson!
Tuesday, May 25, 2010
video assignment 2.
Saturday, May 15, 2010
my slideshow. war; jay sean.
In this program you can use pictures, videos, music, voice recordings to create your own movie/slideshow/video. You can use transitions and effects to your liking as well as putting a title and credit.
I decided to make a video of the song 'War' by Jay Sean; it displays the song's lyrics whilst the song playing in the background.
Tuesday, May 11, 2010
video assignment.
In my group is Tania, Steph and Crishna. We had a few ideas including:
- How to be lady like : We were going to use Crishna as the example and we were gonna dress her and make her act all gangsta at the start then we would change her to make her to become lady like, like wearing a fancy dress, drinking tea and talking all posh
- A cooking video : We were going to like choose a fancy recipe and make it acting like those professional chefs on tv and like wear those awesome chef hats
- Makeover tutorial : We were going to use Crishna again as the example, and like dress her all up and stuff
- How to be girly : We show the transformation of Crishna, becoming more feminine :L
At the moment we are leaning towards the cooking video as we believe it will be easy and more normal.
Wednesday, May 5, 2010
my ringtone. dizzy; day 26.
I created my ringtone on a prodram called 'Audacity'. I chose my current favourite song, Dizzy by Day 26 to edit for my ringtone. What i edited:
- I cut out most of the song leaving only my favourtie parts of the song (so that the ringtone won't be too long)
- I used 'Fade in' at the start of the ringtone and 'Fade out' at the end
- I used equalization so that the really high and low sounds are gone (which may effect the sound quality in a phone)
- I used Compressor so that the really loud sounds are gone (which may effect the sound quality in phone speakers)
When i was finished editing i exported it to an mP3.
To put my ringtone onto my blog, i had to upload it to google docs and provide the link.
Wednesday, April 21, 2010
video questions.
The older format was Analog Video.
2. Describe the difference between the two formats.
The video analog displays is transmitted to it as an analog signal, through the air or cables. Digital signals are transmitted only as precise points selected as intervals on the curve.
3. What are some advantages of digital video.
Digital video is quicker than analog because it doesn't need to take the time to pass through the channels. It is also more reliable, easy to manipulate and it is compatible with other digital systems.
4. What is meant by frame rate in video.
Frame rate in video is the number of pictures being shown per second. It usually takes a frame rate of 10 frames per second for us to perceive smooth motion. The higher the frame rate, the smoother playback.
5. Do all applications use the same frame rate, explain your answer.
Not all applications use the same frame rate. e.g. the movies in the cinema are projected at 24 frames/ sec whereas movies on television are projected at approx. 30 frames/ sec.
6. What is meant by resolution, how is it measured.
Resolution is used to descrbe the number of pixels used to display an image. Higher resolutions means that there are more pixels used, making the image look sharper
7. What is the colour system called RGB?
RGB stands for Red, Green, and Blue components of a colour. Every pixel we see is actually the product of light coming from a red, a green, and a blue phosphor placed close together.
8. Explain the video standards PAL, NTSC, and SECAM, what are the main differences between them?
PAL stands for Phase Alternating Line, NTSC stands for National Television System Committee and SECAM stands for SEquential Couleur Avec Memoire or Sequential Colour with Memory. The main difference between these video standards is that each one is incompatible with each other. America and Canada use NTSC, Western Europe and Australia use PAL and Eastern Europe and France use SECAM.
9. Which standard do we use in Australia?
In Australia we use the PAL video format
10. For what type of video camera would you need to have a Video Capture Card in your computer to download video?
To have a video capture card, you should have an analog video camera
11. Why don't we need a video capture card for the video we will be doing at school?
Because we are going to be using digital video cameras which have USB cables to connect them to computers.
12. What is an IEEE 1394 port?
IEEE 1394 port is the connection between a camera and the computer.
13. Why do digital video cameras use video compression?
All of the data must be compressed so the video can save in a suitable stroage amount. The goal of compression is to reduce the data rate while keeping the high image quality.
14. Describe what a codec is.
Codec is short for 'compression/decompression' and is used to shrink large movie files and makes them able to play on the computer.
15. What is meant by generation loss, where does it happen?
Generation loss refers to the loss in quality and potential increase in file size between copies of data. It can happen when there is a noise interference during transmission.
Tuesday, April 20, 2010
awesome camera phones.
- 8 megapixels or more
- auto focus
- image stabalization
- a nice range of preset scene modes
- xenon or dual LED flash
- good quality optics
- fast internet connection
- easy to use interface
refrence: http://mobilementalism.com/how-to-buy-the-best-camera-phone/
The Samsung Tocca Ultra

Features include:
- 8 mega pixels
- great picture quality
- huge range of camera-related options
- excellent all round phone as well
- also takes fantastic video; great colours, smooth motion, 30 frames per sec & a slow motion of 120 frames per sec
Wednesday, March 31, 2010
last ist lesson for term one.
what you do is go to your dashboard, then on the URL change it to draft.blogger.com instead of www.blogger.com. Then you go to layout and you have a bigger range to choose from. :)
It would be so awesome if we could design our own blog skin but. Mr Lennon if you read this maybe you can teach us how next term ^^
I have just read the marking criteria again and the bit that says animation displays smooth motion. My one depends how fast the computer the viewer is on. And I sort of wanted it to be a little 'jerky'.
And the bit that says an obvious meaning. The meaning of my animation is that Clare (represented by oranges) has lots of house spirit and that were very cheerful and we are like a team and stuff.
Since this is our last IST lesson for the term, I'll like to say IST is an awesome subject and I encourage anyone to choose it for an elective.
Thursday, March 25, 2010
orange animation.
animation backup.
I did another of my animation on Windows Movie Maker because it wasn't uploading properly. Windows Movie Maker was very easy to use and it is good for getting the timing of your frames right. You can even add music to it, but I wasn't bothered :P The only downside is when I published the movie the colour of the orange went all yucky, like its like so dark and dull when it supposed to be bright and cute! --"
Tuesday, March 9, 2010
animation journal.
09.03.10
For our IST assignment, we are creating an animation supporting our house colour (mine is Clare -Orange)
I have decided to make my animation on 'Inkscape' as I am used to using the program and being modest, I would say I'm fairly good at it :) It is a free drawing program which you can easily download it from the internet at home as I have already done.
I enjoy using Inkscape as it is easy to use since there are many tools to choose from. My favourite tool combination is using the one that allows you to 'Draw Bezier curves and straight lines', I use this tool to make polygons and then using the tool 'Edit paths by nodes' which allows you to fix/edit your shape by moving the corners around and also if you click on one of the corners and then clicking the 'make selected nodes smooth' it turns the curner into a curved corner. Then I love playing with 'Fill and Stroke' to play around with the colours and outline widths. And using the grid (shift and #) should make it easier to ensure the animation stays in line.
I would say I'm pretty experienced in Inkscape and using it I have become a big fan and I use it for my other assignments. Like in Commerce I designed a logo for a project using Inkscape: (copyright LOL)

 This lesson we learnt how to change the size and colour of the canvas and how to export images (in Inkscape).
This lesson we learnt how to change the size and colour of the canvas and how to export images (in Inkscape).
10.03.10
Inkscape Notes:
- Set background colour of CANVAS
- Size canvas (around abouts 400x400px)
- SAVE DRAWING FILE (.svg)
- When exporting from inkscape select "PAGE"
- create and use ONE folder for your files .
I spent this lesson planning my animation and I have decided for my animation to make dancing oranges :) on Inkscape which spell out the name of my house (Clare). My idea is for 6 oranges to roll into the centre of the page and they will take turns putting up a sign that will spell out 'CLARE!'. After that they will roll back off the screen and a orange flash that says 'GO CLARE!' will pop up for a bit and then the animation will restart..
12.03.10
This lesson I have designed what my characters will look like...As you can see they all look the same, it is a very basic drawing to do, however I believe the simplicity makes them look even cuter :D I just made an orange circle and thickened the black outline a bit. Then I made a smaller black circle (for the eye) and copied and pasted it for the other eye. For the mouth and the leaf, I used the tools 'Draw Bezier curves and straight lines' and 'make selected nodes smooth'. (see my explanation on my first entry). Next I used the select tool to draw a box around my orange and then I grouped it (Control and G) to make it one image. After I grouped it, I copy and pasted it to make the other oranges, and I just flipped 3 of them.
 btw copyright :)
btw copyright :)
16. 03.10
My orange animation is going okay but my original plan of them rolling to the centre and back isn't working out. It is fairly simple to make them roll as all you have to do is rotate them, however the timing/positioning gets confusing, I mean like I want to roll them to the centre but when they reach the centre they are like upside down or sideways when I want them to be upright. Since it was taking so long to get the timing/positioning right, I gave up and instead I have decided to just make them shuffle along to the centre. They are just tilting themselves side to side towards the centre, it is a lot simpler to do so I am happy with my desicion.
Another problem I had was fitting them all on the screen. I thought this problem would occur so I made the canvas a little longer than average(400 by 500px) when I first started. However, it ended up being still a little too small but I managed to squish them in (they're just slightly overlapping) but it looks okay to me.
17.03.10
I believe I have finished all my frames but the thing is there is only like around 27 frames so I'm afraid its like too short. But yeh it was annoying making them because the inkscape kept saying a problem has occured so it kept closing itself without saving so I had to keep on starting again.
I am also confused about how to put all the frames into one animation. I am thinking of using windows movie maker to make it into an animation cause I have done that before but I'm wondering if there is some special way to put it into an animation. I'll ask Mr Lennon next lesson.
19.03.10
I have been told that I had too little frames so I spent majority of this lesson adding more frames to my animation. I have about 58 frames now, but I was told we'll need about 70. Mr Lennon gave me advice to duplicate some of the frames to make it stay on longer. I asked Mr Lennon about how we are going to put it into one animation and he said that we will use Gimp to make it.
My homework is to make more frames.
23.03.10
This lesson I finished making my frames. It was a little hard as I didn't know what else I could add so I decided to double up all my frames and add a sequence where the oranges a jumping. Next lesson I'll be making it into an animation :D
24.03.10
I have made my animation XD i'm so happy! I think I'm like one of the first. I made it on Gimp. To me Gimp is a little confusing as it opens up as 3 windows instead of 1. What I had to do was import all my frames into Gimp (and it made it like layers), then I went on save as and saved it as a 'gif'.After it will give you an option to either flatten it or save as an animation, obviously choose save as animation. It will then give you an option to loop forever, meaning have the animation run continuously. Then click save and then the animation is done.
When I first made the animation, it was a little fast so I made it again and slowed the pace a little.
All I have to do is upload it to my blog.
25.03.10
PROBLEM!!! I tried uploading my animation to my blog but it's not working !!! ><
And I don't have any lessons before its due to ask Mr Lennon because its like due tomorrow =="
I have come up with a back up plan! I have re-done my animation on Windows Movie Maker but yeh I'm not happy with the outcome, it's very pixelly and the colour went so bad. My hypothesis is windows movie maker pulishes with only a few bits and therefore the colour didn't turn out 100% and why you can see the pixels. I guess my finished animation turned out okayy but i wish I could put the one GIf one on, but I can't upload it :(
Tuesday, March 2, 2010
eight of clubs activity.
Tuesday, February 16, 2010
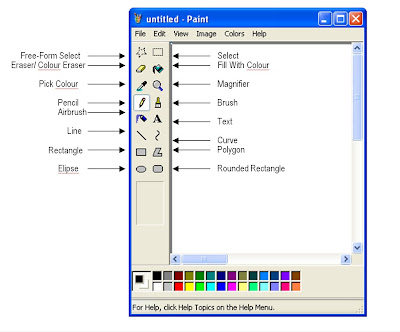
painting tools.

DEFINITIONS:
Free-Form Select: This tool allows you to select odd shape figures, once the figure you can delete it from the artwork or you can move it somewhere else in the artwork or you can copy and paste it.
Select: This tool is similar to the tool above but you can only make rectangles. You can delete, move and copy the selected figure.
Eraser/ Colour Eraser: This tool allows you to rub out any errors or undesired objects. You can choose from 4 different eraser sizes.
Fill with Colour: This tool allows you to fill a shape with a solid colour.
Pick Colour: This tool allows you to choose a colour on the page to use again instead of looking for the colour
Magnify: This tool allows you to zoom in on your artwork to get a better look.
Pencil: The pencil allows you to draw using the mouse
Brush: Similar to the Paint tool, Brush allows you to draw using the mouse. But brush allows you to choose from a range of line thickness
Airbrush: This tool lets you draw with a spray can effect. You can choose from 3 different sizes.
Text: This allows you to put writing on the page. You can choose from different fonts, sizes etc.
Line: This tool allows you to create straight lines. there are different thickness to choose from.
Curve: This tool allows you to draw smooth curved lines with the thickness of your choice
Rectangle: This tool allows you to create perfect rectangles. (holding shift whilst using this allows you to do perfect squares)
Polygon: This tool allows you to create any polygon.
Ellipse: This tool allows you to make perfect ovals. (holding shift allows you to make perfect circles)
Rounded Rectangle: This tool allows you to create rounded rectangles
Wednesday, February 10, 2010
my awesome digital art.
Whilst in paint programs (e.g. Paint) you edit each pixel and there is no objects. However these artworks can tend to look photorealistic.
btw all my artworks are copyright © LOL :)

It was fun to play around with the shapes and stamps to make picture and yeah this is what I came up with (Y) I would say the tools here are pretty limited compared to photoshop or inkscape but a pretty cool site :)

I created this artwork on http://artpad.art.com/artpad/painter/. It was fun playing with the bucket of paint tool because it just puts a splodge of paint where ever you click (as you can see ^) I would say that the tools here a pretty limited aswell but still a fun site to go on (Y)

I created this artwork on a program called Inkscape. Inkscape is an AWESOME program because it can turn any amateur drawing into a good one with its wide range of tools. Aswell as all the cool tools there's a wide range of colours and effects to choose from too. Thumbs up (Y) LOL.
I made a cow :)
Wednesday, February 3, 2010
Digital Media
-Digital audio --> like the songs from an mp3 or ipod
-Digital video --> e.g. from a dvd
-Digital pictures --> like from a digital photo frame
-Digital games --> e.g. Wii
-Digital data --> e.g. USB drives, internet
-Digital signal -->TV programs
Digital data is based on the binary numeral system. This uses a series of "0"s and "1"s to code all digital data.
A bit is single numeric value that programs a piece of digital information. ("1" or "0") A byte is a sequence of bits (usually 8 bits = 1 byte).
A sampling rate is the rate that samples of an analog signal are received to be converted into digital form. A sampling rate is typically expressed in samples per second.

Colour depth (also known as bit depth) can affect the clearness or the definition of an image. Colour depth describes the number of bits representing the colour of a single pixel in an image. As the number of bits increase so does the variations of colours thus making the image more clear.







